Sunday, April 29, 2012
Fiat 500 2013
Fiat Freemont 2012

Google Drive will eventually replace Docs - but not yet for most of us.
But this announcement on the to Google Apps blog has more info. Key points:
- Initial access is "on an opt-in basis via invite at drive.google.com/start"
- It's being released to Google Apps users first: It will be made available to all domains over the next 4-8 weeks.
- But [eventually] Google Drive will become the default andwill replace the documents list as the way to access files and documents.
It is introducing many changes and new features to Google Docs, including:
- A Google Drive desktop application, available from the Chrome Web Store
- A mobile application for your iPhone or iPad
- Sync files between all of your devices with Google Drive for your Mac/PC
- A different kind of search tool across your own files
- In Google document, spreadsheet, or presentation editors, you can add a file to a folder by clicking the folder icon
- Collections are called folders
- More options on the Settings menu
- More views on the left navigation: "My Drive", "Shared with me", "Activity"
- My Drive (instead of home) to organize all of your files, folders and Google Docs.
Note that you will not see any of these changes until Drive is available to you. In the meantime, Docs continues to work as it has been working.
If you are a domain administrator, notice that Google Docs has been renamed to "Drive and Docs" in the Google Apps control panel, and that there are new settings in this service.
Saturday, April 28, 2012
Resep Membuat Pizza Sea Food
 |
| Pizza Sea Food |
Bahan :
Dasar: 500 grm tepung terigu, ayak
- 1 sdt ragi instant
- 2 sdm gula pasir
- 1/2 sdt garam
- 200 ml gula pasir
- 50 ml minyak selada
- Olesan saus/asta tomat :
- 2 sdm minyak zaitun
- 5 sdm baeang bombay, cincang
- 3 sdm pasta tomat
- 8 sdm saus tomat
- 6 buah tomat segar, buang bijinya dan cincang kasar
- 1 sdt garam, 1/2 sdt merica bubuk, 1 sdm gula pasir
- 1 sdt oregano bubuk dan 1 sdt daun basil bubuk
- 50 ml air
Taburan :
- 140 gram ikan tuna matang
- 100 gram udang kupas, tumis sebentar
- 200 gram cumi, potong bentuk cincang, tumis sebentar
- 50 gram jamur kancing
- 2 buah tomat segar, iris,
- 1 buah paprika hijau, 1 paprika merah
- 1/4 buah nena, iris bentuk kipas
- 3 buah tomat ceri
- 50 gram keju mozarella, parut dan 50 gram kecu cheddar, pasrut

Semoga Resep Membuat Pizza Sea Food ala Resep masakan Nusantara ini bermanfaat bagi anda dan semoga saja manfaatnya bisa membuat anda puas dalam membuat kreasi sebuah masakan.
Toyota Hilux e SW4 2013

Google Translate Widget with Flags For Blogger
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaiW9OtZiQbD8yiY3V7xcNZjj6OvLP36XY2xwrGYmRX0DKlfUoz84zzpjzSF_ehUI1M2PXp0ky5yorezFz503c31mnnEBmSnAvVchVpCstSVh3U1ZfJbxEvFPb2owUABcy-zgPGvaE8kps/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3hT-z134htF3wlkAbvgvrsfDLkaccI6IcpsbU94zddEdTCHAJaqLO0sA2t9JOBwOiYjQH4Swxseegz5g48ltv7kUVWxZoHubirB6-AbNnNRoZutX8AqWWYu1RMr0V23Dm5AfiGkokU18w/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWqsRjBXVvYrYedX1dxc4BikzGsDTJYwHbSlfXDqsdMGeShpC74wNI5HDgYMvv-o7byzgKsUCEX2SrjVeRInyy107x_ZRSoe53Y4IDYfzj3ezZPAsHvRMqmgH_LlueXeNWkwfQnNhboIPL/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0tO5WVt7vwnpsg1aVeAMj56_2_1rv2n-iTyOUeq0VSB1dh1DZm1t_WkNt0OmjjhrnAP5p8boMfmk8bQmo_SAH-NPdEwy_oisqhHcoxe8iTtZyoa7PuhK2TcgijHM6qAmHkdqn0nWnQ5CH/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix_SHiDnmUqcYfjUjkCDDvKUK6krI1y0UsD2s_trz-GxyRHdwzBE1WAmtfMwcFG6sGR0YcJraKMqmrrzVv8nAWHrmdw3-rcIUjoUxyOst5BDyc9qB7vxIWZKZIthOvWKEJZYkqZHvCS-KO/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3WY7igTl8ulMeLoKu9RGRD3Q3Wk1Ls8Gtakh2qOdtXDmpLFsv_K9Qew3o8tBa4HVUEWUfoLlVoc-BZyHdxSVqFkCqmz4vs81m_KSruL_0Pb9ZcsSqOnSxgPHrX2zq3eAgYioUT8dphXKT/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIJC8UpfTSO0E4ht31gQA2u2ABkjMrdvGfUufqCERjk4hJu4Txv0GgwTS3g57MwBk2Oj8QkfskZKbLwa4b-NMkZNAnaRBKIfnJ23TzbujGa0qqunCXY6h5O_5Ae5wp1AhxxiFUlGhWJImT/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-cKIWxCe_UClDXW16YuI-VhfC3oUdKtKLh54OShf8PwqeK3XcYOSYsWNFHyI87qMZSe5-F-ZEgiKKOAVyhyCN5xAJ49ih1PTib_2OEL1_2GxSSFmtOy1fUn7lvxKrrpVj7QIBdrhBbuJG/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj27HjU9fgcCMZDyGQFVrg_MRlriPWPO9AWmgTbaEAmd5B7a0CuTBK-iD3kjDnC_hGLu-xv0i_HAWvRzQqy5m8Nt9STONiIZh28SjuG60uDQhDxsKzltgv-z77VshwEYj9CrRf8jN2tr9EI/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiebEljgJTqaeYCBXRcCg4VXDl4kBj7UYoHZmQrBl6Kyx-0FdIb75CwRos8PBp_3-u9W75Ha-X2O_ZAaoniVobBtfuVnIYF6susgbWZRjFhuAyo6-WxtKwF6jUq7tUlf8sYeYWjtUQv8sdF/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZZCDXSFXlX_zgCL7PON4frdEs6tA1Fqgu6kFWPoFKWA-oiU2i2keQ-lVWX21Vs1FUgDBWwpwFwQtT9x5NALFOcb3rOIJypYxqnS5Yiv5UvfIsY58AUcePU_g3wf9y-c2HM-_hYHug44Z9/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNB2s6jXKYO72eECFkwDfglyXPpnQYXdxJ_UIvKwjrS4iIBx1NrYKHEHPoMBcEJ58I7I_4kz5q0AeYSK576PxWTeylihC5MzFWeZKLNMr_XNlOH5TjD_yfGMfVnUTdD2Q2LSPhwvO2aGZm/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://helplogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
Step 4. Now click on Save
And you're done! Enjoy (:
Simple Recent Posts Widget for Blogger/Blogspot
What you can do with this widget:
- display post titles only
- change the number of posts
- change the number of characters of the post snippet/excerpt
- show the post dates
See the screenshot below:
How to add Recent Posts Widget to Blogger
Step 1. Log in to your Blogger Dashboard, then go to Layout and click on Add a Gadget link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Select & Copy the code from one of the options below and paste it into the new HTML/JavaScript:
Option 1: Recent posts widget with snippets
<div id="hlrpsa">
<script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js">
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" target="_blank" title="Grab this Recent Posts Widget">Recent Posts Widget</a> by <a href="http://helplogger.blogspot.com" title="Recent Posts Widget">Helplogger</a></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#hlrpsa a {color: #0B3861; font-size: 13px;} #rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlkacbTZdGHpAbY__hzP1qFlJ2phSVIZ04oG-U6C1qomEWAAFmzKTyajGFQn98fmudIxVLmyWkyy02szmyt_RAopKbdVNmDZZ8NrOjoPh1CV04x5IatoTdDRkJ9FA78nxKNomasH1X0fOc/s1600/blogger.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Option 2: Recent Posts Widget Showing Post Titles Only
<div id="hlrpsb">
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://helplogger.blogspot.com" title="Recent Posts Widget">Helplogger</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlkacbTZdGHpAbY__hzP1qFlJ2phSVIZ04oG-U6C1qomEWAAFmzKTyajGFQn98fmudIxVLmyWkyy02szmyt_RAopKbdVNmDZZ8NrOjoPh1CV04x5IatoTdDRkJ9FA78nxKNomasH1X0fOc/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
Step 4.
- Change 5 (option 1) and 10 (option 2) with the number of posts you want to display.
- Change false to true if you want the posts dates to appear
- Change 100 (option 1) if you want more characters to be displayed.
- To change the color and font size of the links, modify the values in blue (links) and violet (font-size)
- To change the style of posts summary, modify the values in green (color) and orange (font size)
- Replace the your-blog text with the name of your blog or if you have a custom domain change all the bolded line with your address like in this example:
http://www.your-site.com/feeds/posts/default....
Step 5. Save your widget. And that's it! Enjoy!
If you need any help, leave a comment below.
And if you liked this post, please consider sharing it. Thanks.
Friday, April 27, 2012
Volkswagen Fox BlueMotion

Como o Fox é um carro de vendas grandes, esta versão pretende atrair pelo custo/benefício. Ou seja, as mudanças estão mais para o baixo custo do G4 EcoMotion que para o apelo de alta tecnologia que ensaia esta versão no Polo. Ou seja, o exterior se destaca apenas pela grade dianteira exclusiva, mais fechada mas pintada de preto brilhante para dissimular as diferenças. Além disso temos pequenos defletores atrás das rodas, que por sua vez contam com novas calotas e pneus especiais: são do tipo de baixa resistência à rolagem e que se calibram com maior pressão.

Ainda vieram novidades para o resto da linha Fox, com o começo da linha VW 2013. Todas as suas versões incorporam os limpadores de parabrisa com palhetas Aerowisher, mais aerodinâmicas e eficientes, e vieram novos revestimentos de bancos de acordo com a versão. Também trocaram o desenho das rodas de liga leve, e a versão Prime ganhou alguns acessórios, caso de pedaleiras em alumínio e acendedor de cigarros e cinzeiro no console central. Também há a opção de forração dos bancos em couro sintético.
Thursday, April 26, 2012
Volkswagen CrossFox I-Motion

Tal atraso deve ter surgido pelo trabalho adicional da montadora em adaptar esse equipamento ao conjunto mecânico do CrossFox, que por mais urbana que seja sua proposta, apresenta certos preparos técnicos para indicar aptidão a um fora-de-estrada bem leve – caso da suspensão mais elevada, rack de teto e estepe fixado na tampa traseira. Então, é de se esperar que a demora tenha vindo da vontade da VW em conseguir a dirigibilidade mais próxima possível das versões urbanas do hatchback. Afinal este automatizado sempre foi elogiado pela suavidade do funcionamento, no sentido de que não apresenta trancos excessivos nas trocas quando em modo automático – ele também dá a opção de trocas manuais, com borboletas atrás do volante.

A Beautiful jQuery Drop-Down Menu For Blogger Blogspot
Steps Adding the jQuery Drop-Down menu
Step 1. Go to Dashboard - Template - Edit HTML - Proceed
Step 2. Expand Widget Template (make a backup)
Step 3. Search for the following code:
]]></b:skin>
#jsddm {
height: 40px;
margin: 0;
overflow: visible;
z-index: 2;
padding: 15px;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Step 5. Now find this piece of code:
</head>
Step 6. Add this code immediately before/ABOVE it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script>
Step 7. Click on Save Template button.
Step 8. Go to Layout > click on "Add a gadget" link
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the following code in the empty box:
<ul id="jsddm">
<li><a href="#">Home</a>
<li><a href="#">Link 1</a>
<ul>
<li><a href="#">Drop 1-1</a></li>
<li><a href="#">Drop 1-2</a></li>
<li><a href="#">Drop 1-3</a></li>
</ul>
</li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Drop 2-1</a></li>
<li><a href="#">Drop 2-2</a></li>
</ul>
</li>
<li><a href="#">Link 3</a>
<ul>
<li><a href="#">Drop 3-1</a></li>
<li><a href="#">Drop 3-2</a></li>
<li><a href="#">Drop 3-3</a></li>
<li><a href="#">Drop 3-4</a></li>
</ul>
</li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
</li></ul>
Note :
You must change links titles and replace the # symbol with the URL address of each of your links
Step 11. Click on Save
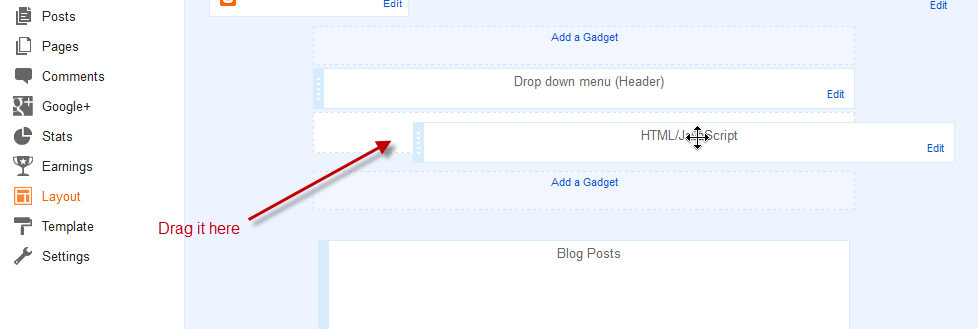
Important:
- if your menu is on the sidebar, or footer, just drag it to your page header and click and click Save again.
- if drop down links are not showing, do the following:
Go back to Template > Edit HTML and search (CTRL + F) for this code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Next thing to do is to go to Layout and drag your menu immediately below your header
Then click on Save Arrangement
Here you can see the DEMO.
Enjoy! :)
Volkswagen Saveiro 2013

Wednesday, April 25, 2012
Volkswagen Gol 25 Anos

Monday, April 23, 2012
Picapes compactas
Esta categoria surgiu no Brasil em 1976, com a pequena Fiat 147 Pick-up. Não demorou a fazer sucesso e a receber concorrentes, de forma que em poucos anos o país já se rendia a esses carrinhos que uniam tamanho e consumo típicos dos carros pequenos com capacidade de carga digna de atender a pequenas empresas ou pessoas que apenas queriam um carro mais bonito para o lazer. É interessante notar que apenas as Quatro Grandes têm boas vendas com este tipo de carro, que na verdade virou quase exclusivo do nosso mercado.





Sunday, April 22, 2012
Finding the gadget ID for a widget in your blog
This may be part of giving your blog a home-page, controlling how your blog looks on mobile devices, or various other tweaks.
Luckily this is very simple.
How to find the id-code for any gadget:
"gadget", "widget", and even "page-element" all mean the same thing. I generally use "gadget", because the Page Elements tab currently says "Add a Gadget". But they're absolutely the same.
Add the gadget to your blog in the usual way.
Edit it again, but don't make any changes to it.
Maximise the window, so you can see the very end of the address bar in the window - at the top of the screen.
Note the word there, entering in a number. This is the Gadget-id.
In this example, it's Text1, Other possible values are HTML1, Attribution1, Followers1, etc.
What does the number mean?
The digits at the end of the widget-id show to the number of times that a gadget of this type has been added to the blog: in a complicated situtation, with lots of gadgets of the same type, it can get into double, or even treble-figures.)Related Articles:
Controlling what goes on the homepage
Adding a gadget / widget / page-element to your blog
Editing your blogger template
Putting a gadget on your static-pages only - or your home page
Saturday, April 21, 2012
Honda City 2013


Na parte mecânica se conserva o 1.5 16v de 116 cv, mas assim como no Fit o tanque aumentou para 47 litros. As maiores mudanças se encontram na gama de versões: começam pela DX vindo apenas com câmbio manual por R$ 53.620 e pela saída da LXL. A LX traz de série freios ABS com EBD, novas rodas de 15” e sensor de estacionamento por R$ 58.990 (mais R$ 3.200 com automático). Já a de topo EX (R$ 66.855) ganhou de série bancos de couro, novas rodas de 16” e borboletas para troca de marcha quando com câmbio automático – a versão manual agora só se vende sob demanda.
Friday, April 20, 2012
RPP Tematik Berkarakter Kelas 1 SD/MI
Terimakasih atas kunjungan anda ke blog kami, semoga bermanfaat!
RPP Bahasa Indonesia SD Berkarakter Kelas 4 s/d Kelas 6
Good Luck!
Materi Ajar Matematika SD
- Aritmatika Sosial SD
- Bilangan Asli, Cacah dan Bulat
- Bilangan Real
- Geometri Ruang
- Kalkulator sebagai alat bantu
- Peluang
- Pengukuran
- Statistik
RPP Matematika SD Berkarakter Lengkap (Kelas 4 s/d Kelas 6)
Dalam menyusun RPP guru harus mencantumkan Standar Kompetensi yang memayungi Kompetensi Dasar yang akan disusun dalam RPP-nya. Di dalam RPP secara rinci harus dimuat Tujuan Pembelajaran,Materi Pembelajaran, Metode Pembelajaran, Langkah-langkah Kegiatan pembelajaran, Sumber Belajar, dan Penilaian.
Semoga bermanfaat!, Jika ada yang kurang atau pertanyaan silahkan isi dikotak komentar, terima kasih!
Removing the attribution gadget from mobile template blogs
Blogger and attribution gadgets.
How to remove the attribution from a mobile template:
Edit your template in the usual way - you don't need to expand the widget templates.
Use the browser search tool to find this statement:
<b:widget id='Attribution1' locked='true' mobile='yes' title='' type='Attribution'/>
<b:widget id='Attribution1' locked='true' mobile='no' title='' type='Attribution'/>
Save your template .
And that should be "job done".
It is a good idea to check what your blog looks like on a mobile device. If you find that this approach doesn't work for your blog, please leave a comment including your blog's URL - in case there are some conditions that I've missed.
Note: test so far make me thing that this setting is kept even if you change which mobile template your blog uses, and even if you switch off the mobile template and then switch it off again later.
Related Articles:
Removing the attribution gadget from designer-template blogs
How to edit your blogger template
Editing your blog's template: advantages and disadvantages
Showing Google custom Maps on your blog
Why your blog may need a mobile template - and how to give it one.
Thursday, April 19, 2012
Porsche 911 Carrera S


Um toque de modernidade se faz nas várias opções de cor que é possível escolher, tanto para os revestimentos da luxuosa cabine como para o exterior, em que a versão conversível pode ter a capota em contraste com a cor da carroceria. E a parte técnica continua um fascínio: motor 3.8 Boxer de seis cilindros com injeção direta, para potência e torque de 400 cv e 44,8 kgfm, que com câmbio de sete marchas lhe permite 0 a 100 km/h em 5s3 e máxima de 302 km/h. Ainda existe a opção do câmbio automático de seis marchas, mas vendido sob encomenda. O primeiro lote da importadora trará 50 unidades do cupê, por R$ 639.000 e 15 do conversível, por R$ 699.000.
Wednesday, April 18, 2012
How to Add Emoticons/Smileys in Blogger Comments
Now available for threaded commenting system too!
How To Add Kolobok Smileys In Blogger Comments
Step 1. Go to Dashboard - Template - Edit HTML - Proceed
Step 2. Expand Widget Template (make a backup)
</body>
Step 4. Copy and paste just above it, this code:
- For previous commenting system (comments without reply option)
<!--kolobok-smileys-->
<script src='http://helplogger.googlecode.com/svn/trunk/[helplogger.blogspot.com]smileys.js' type='text/javascript'/><noscript><a href='http://helplogger.blogspot.com/2012/04/how-to-add-emoticonssmileys-in-blogger.html' target='_blank'><span style='font-size: x-small;'>Add emoticons</span></a></noscript>
<!--kolobok-smileys-->
- For threaded commenting system (comments with reply option)
<script src='https://helplogger.googlecode.com/svn/trunk/kolobok threaded.js' type='text/javascript'/>
Note: ignore steps 5-8 if you are using threaded comments!
Step 5. Now find this code snippet:
<b:loop values='data:post.comments' var='comment'>
Step 6. Paste the following code just above it:
<div id='smileys'>
Step 7. Find the following code (look carefully, it should be somewhere below the code from step 5)
</b:loop>
Step 8. Paste the following tag just after it:
</div>
Step 9. Now find this code:
- For previous commenting system:
<data:blogTeamBlogMessage/>
Note: if you'll find it like 4 times, stop to the 2nd one!
- For threaded commenting system:
<div class='post-footer-line post-footer-line-3'>
Step 10. And add this code just after it:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()"><div style="font-size:small; font-weight:bold;color:#000000;">Hide Emoticons /<a href="http://helplogger.blogspot.com/2012/04/how-to-add-emoticonssmileys-in-blogger.html">Add Emoticons</div></a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()"><div style="font-size:small; font-weight:bold;">Show Emoticons</div></a>';
}
//]]>
</script>
<div class='emoticons'>
<span id='smiley-more' style='display: none;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9TGVYJm1H3ekOuDO4VMrYJdDdcydLIzAqGVxeFOlVYT1k_hCVZXsWbEEb0RWgHoTt7XPeXJtc9P6AKqgghKjtEIn61e97Y32mjv8zCYhgJwv3uB0OTLcSsOsqw3m5comn9hz0wO84uZY/s1600/smile3.gif'/>:)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1gO4G7Kd3iRjnREyjL8dghOz8QcIagH3ghtkzX-XN3pDDepP3_xtjykgsu7yTwGwSJWmEZHt-1qzrSpXRf6e5c10-pV0eTaA9_nt14NSg9EDlwG3pry60MO1c1PQZ5wtaRYxVpE_f5s8/s1600/sad.gif'/>:(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizBWbGMctKC3hZFq2jWKhAFkS6DuME_MbTsUWjQqajj5PmeKpM1WUKaZARqcoof859tO-1xNFU5RwkD1zM_KB6ZhvNfjK6zX34d6VFBEyAyTxdB4XxNfPociRxafL3hj9faxFgXQsI0pQ/s1600/taunt.gif'/>:))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsOyALvNAXY18GSi0lgh37ktl_Kj6hCwam8OZaJKQAwazozZlJ2aKeOYpGDIupZkj-c1KThlnte95MxvSknDfi6mMYs9r2IJAupKrgoehsgFHTKqKQ4BW1sH-6G-Cwaaw_Y9R6jySoPJI/s1600/cry2.gif'/>:((
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUtXMu1CiuwlGLVsMB5LhqsjG3KkLitINnlpXf-GBHN4WT_CA7Pdju2-FoR4rb4PQyjgyzoNJ_1bgiaRRErMhyphenhyphen2uhLE_Mj8XX-7_C3WCL9tcXwPzrLocGGb0Wl3PagrsFS6C-zN5wD1rA/s1600/rofl.gif'/>=))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVq9pLqV0U6QAMgwd4dd9JejlViQbImOpWKo-Z3UdFBvH2ugGvQjWBlx5l2YZDNRcPd7c40iCpxLKmPuRtu-I4s3poUvvkd8gF_fNhRXkfTDN45ebg7aER6P2CqXgdgD1r0GOVgbjLgVw/s1600/suicide.gif'/>=D>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzT7kCykPIXu4Eo82TLobyNHE4E1tF3kJdHvzjfzgCNpyjDW6lyAPwy9yat_qjx0ShsLvcJLloHQ_wSKmu8_wI98-830w-Pux0SryEXqpnvpHrcSqpmk0mQpFbMQx3YN1VYy5Skud-TZ4/s1600/biggrin.gif'/>:D
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht9UNqaBnaw8hQ-UM3gF58EES7toonIQH2lXIZz4osEYblAXgRUgV5UtnCwERoVhLP__ke7vaIaU0hSbWIm_ZAs4KHTfFhdUTzkdmG1jlfbfUBErMVM4mDqLWcLMGoEbHhDbNf2pO-z-A/s1600/tongue.gif'/>:P
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_VS8UVLGfod_mZV_wEEX81hXcXLWaSeY_ypFrrbwHXb2YahYK_9s91dYk8Mf4xWGk7pC_NZSNEz6ln8wfcQ4BB_vGXayO5vVRo-usMTmR1IYSfDmvIccTzXpHa8IUWIWKwj81sW8PBS0/s1600/shock.gif'/>:-O
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHx4Phe-akTUc9eIxajWWJ_RBhyqM3zNOtDu9ZthMNgXGpjgKM-MxWEUqfFefPI5k0kcea9T6O6nvejA6h0zj8Ew-MTk-IMEK6-cqP51GJRzRXljP65wc9v78JM4hWHcx4siuZ82e-bRA/s1600/think.gif'/>:-?
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3OYmWQc26L1iIPfps_vEdF6NY0bh806OG3a0qc7NiNIQXOqNNzysQrS3er5yRPcys35yq5SF9Vz8uJD96oOjRePqharPO44OhX8TR-cwiD3biVxciMFoyBfSFPFZaeBvMF2l7xQPWOQM/s1600/unsure.gif'/>:-SS
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5rSntft06G20eI-tvs857bu5R5ss5Ln1Ck6ONL8wTdyLFTNJg7jcaEmZF_7FeieM_3wMvw5iO94irGS_l__H6lettzM96G4wgqf8w5iXttxidUEH4C-aTSIRMdsyOOGsGlUTvDRUwi0M/s1600/flowers1.gif'/>:-f
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkeQf9Mdhzsf5Wl8hB0fpRLSlDgewXbkHRV_qmGdK6nlg4slj8FUidM8UBom6-T2W10hKYobXd1AqbC5wzcvQMbjNbPoRCD05K3h_19bzULpsSKP3nT5gA25B5XDH3ysxhrwOpB_mJT8A/s1600/doh.gif'/>d(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE66wkw3ImF0I9dJGiw3Dw_lOzThu4aeumAbfb8nWE1E71tov-tTv7C7agU-giA0qaKS3jTCJAdyP72E_cy-KW1-gzeHIHWD_ydF7cTiAnBeeo_fV0U4m7FWZT6LeCfVgheuIRP7pDxEI/s1600/air_kiss.gif'/>:-*
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHo2F317OyN0_H-cJuMohoqtc90C00j0Ao7_xfj7mgI7jG8MPC_s4J4on8JkWrCu3uOuBN-qQLU1UZNK5ug7wR8i9XSQAQUnzGPhHIIuayii328n0Ifh3kXty-olIHZQrkrmkKy8M8SeY/s1600/threaten.gif'/>b-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyyQ8SDU1KtbjFXv6o8riaZssbHoidxnMTmNhdEbP60HZxLOHueJL0QbkmfS7UWhBx2uBjebWBQxILR33m5HF_9H7nUDwPIXbz0AcLLgE0v0vxRWYNIwEP6daWmu8EQbSPdbc2jcNrjUI/s1600/help.gif'/>h-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW_izl28539IaC20JUSnZvKXlWH49gKNKV_YG68WXvb68P7AJ9v6UCsrwwGEnWw21opf-uQswG8ofA2-wQlEyoXrUlnEGe5SO2gDMdd6U-QjAOCBLxXHUF9okMvyXjPFVfQ72Jnymf83g/s1600/good.gif'/>g-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0DtSbyoglpXyPDd7k_ASq_2qydLFDHr6joTUgiUz2gveWBJ4W_cC3jwDirbNEMTbICtRs9WuBkJfSgT0-5hgUEg09MsjicXBpOcmNL6bIFeoGUzGZKnrLoTqZUOsGYzw6yFagVZ1FRgU/s1600/beee.gif'/>5-p
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid6RQTM-LGA5XXMthxeo1qcjRMkF4feu8MW-PYUWi0Y7pFFYcj7fdnkLIffNKHgDMcUIdDNypqbbn35aSFrpst8_Qjjg8g1oLSR1MJ2nQeszKxApd4gJzXAKev8lv-sORiQTWFMDM8Gh8/s1600/yahoo.gif'/>y-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRYTQWe7a3Fs6cW14IYO5vXARpEHV3VZI1QHVmwtQGWIwLDUY0lZGAAu2Eod-W342jkciOp6qz77AReXABoQAVGXhmziWDZONaeB7dKVCJD2gJ-sJMY4ehN_vZWu2N2uB9Mz0Oq8alLsA/s1600/crazy.gif'/>c-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMC1N4p2YKvyd5o7ktWrQCAW8DHxrbHBJ8GzNjMQ6YOsgs960tVBm7NfJzAvrrZy17yyQdDTpfm2rI961Fb3t4Z2_c4TqdnNjiHWagUjSCCBDK-mBaIG1TmDr4VK_VNSIuB-L_2QgcW-I/s1600/spiteful.gif'/>s-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzceTUVbz_0Gy-JWiothUMm9y8bONEVEmOBvIN_Ph14B8ombnhJtM1BdXtpBbEHywLl5QLQOYaN4iD_Y8b-XgqG7Nu8AoCWGOHS9Hvq5m5lZtd2pQSekuHugrOOD9ZB4d7C7uiB_ewKsw/s1600/drinks.gif'/>d-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEim1PxewXIE9cef2opscgNx3gv5yUwB67ExP7ErfAH0lg3So7JnkV8rJu2xk5OwfmNV0FFlFcRHB4NIIoPF8dsufLe7Nz5RppJ1cRO-V3IHJkeHw8sQuG3jMO0m-bdQVRu4cUryYlvdHL8/s1600/cheer.gif'/>w-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyZ5Ouw_tlHZ3o6_OUpZZJAzZeKmCGkfc817cwH0MkBS45LVPcWN0yRPty6B398DSgnKEt7WpIqy0ogeS1i4vnhugbdjhWpygim6dVJ642jZKn8oLgXGYVSdp5UK9US_KENXWNusMPBMI/s1600/hi+2.gif'/>:-h
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgulla-_CCzcsGcng2GM4iYMVYWQ16lIo6nUf0-8YjvSQFpI1bEh5cEIlowtzWUgbYYLSL8TkIXOC4Pajqx5MBjclT1j6sWwgmVa6BTR2PSLdNcz5hIQgyzvnNriowtMowNwHtOnoY4Ltg/s1600/give_heart.gif'/>:X
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'><div style='font-size:small;font-weight:bold;'>Show Emoticons <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9TGVYJm1H3ekOuDO4VMrYJdDdcydLIzAqGVxeFOlVYT1k_hCVZXsWbEEb0RWgHoTt7XPeXJtc9P6AKqgghKjtEIn61e97Y32mjv8zCYhgJwv3uB0OTLcSsOsqw3m5comn9hz0wO84uZY/s1600/smile3.gif'/></div></a></span>
</div></b:if>
Note: Ignore steps 11-12 if you are using threaded comments!
Step 11. Finally, find this code
]]></b:skin>
Step 12. Add this one below, just above ]]></b:skin>
.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;width:400px;}
.emoticons a, .emoticons a:hover {margin-left: 20px;text-decoration:none;}
Note: if you want to change the size of the emoticon container, edit the red code.
Step 13. Save the Template and you're done. Enjoy!
If you have any problem and need help, please leave a comment below.