This article explains how to use Labels to categorise the Posts in your Blog, and how you can get around some of the limitations in Bloggers categorising tools. Why to categorise your Posts
Grouping your blog's contents makes it easier for people who have reached your blog via Search to find other posts that they may be interested in - provided you add tools to your blog that let them navigate using labels.
It's essential if you want to make it look like you have
put your Posts into Pages.
And it helps you to find posts yourself.
Blogger's tools for working with categories
The only tool that Blogger provides for categorising or grouping Posts is
Labels.
In short, Labels are
tags that you apply to posts.
Each post can have as many Labels as you want (there is an upper limit of 5000 labels-per-blog, but most people don't get near it).
And you can use labels for different purposes. For example, a post titled "Photographing Long-haired Black Cats" could have three different labels
- Cats - the the animal it's about
- Photography - for the functional category
- Jane Smith - for the author
The
Labels gadget lets readers choose which groups of posts to see: when a visitor clicks an item on the labels gadget, they are shown a list of posts that have the selected label applied to them.
You can add the Labels gadget as many times as you like, selecting which specific label values to show each time. In the example above, you might add it three times, once for ainmals (showing Cats, Dogs and Rabbits), once for function (showing feeding, grooming and photography), and once for author (showing Jane Smith and Joe Bloggs).
How to add Labels to your blog:1 Label your Posts:For each post, add one or more labels. You can add labels
Using the pre-Sept-2011 / old blogger interface:- In the post-editor, at the bottom right of the editor screen, or
- From the Edit Posts tab, by ticking the posts you want to put the labels on, and then choose the label or "New label ...") from the Label Actions drop-down box at the top of the screen.
Using the post-Sept-2011 / new blogger interface:- In the post-editor, in the Labels section at the right side of the post-editor or
- From the Posts tab, tick the posts you want to put the labels on, and then use the drop down arrow from the top icon that looks like a small luggage-tag: choose the label or "New label ...").
2 Add the labels gadget:
Add the Labels gadget to your blog - the same way you would
add any other gadget . You can add it as many times as you need, choosing which labels to show each time.
Warning: If you choose to show only a certain selection of Labels in a gadget, then
this is all that it will show even if you add new labels to your posts later on. However if you don't restrict which labels are shown, then new ones are automatically shown in the gadget if they are associated with published posts.
Drag-and-drop the labels gadget to wherever you want it: some people put it just underneath their header, to make readers think they've looking at a more traditional web-page.
3 Add Labels navigation
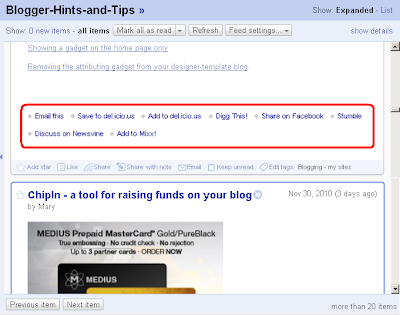
Another way for your readers access labels is from the display in the post header or footer of the list of labels assigned to each post.
This is turned on by default in most templates: you can change the setting and move it around using post-templete settings found under:
Using the pre-Sept-2011 / old blogger interface: Design > Page Elements > Blog Posts (edit).
Using the post-Sept-2011 / new blogger interface: Layout > Blog Posts (edit)
What your visitors see:
A List of Posts:
If a visitor to your blog clicks on an item in the labels gadget or in the labels-list that is show for apost, then the "
labels-view screen" is used to show them the
posts that have the selected label.
This screen is like the main screen: is only shows a certain number of posts and visitors need to use the newer-posts and older-posts links to move back through the list.
Like the main screen, if you have used
jump-breaks in your posts, then the list only shows the first part of each post. If you haven't used jump-breaks, then the whole posts are shown.
A summary message:
Unlike the main screen, in most templates there is a message at the top of the page saying:
"
Showing newest posts with label WHAT-EVER-YOU-CHOSE
. Show older posts"
Or if there are no published posts with the selected Label, the message is slightly different. Some people change their template to customise or remove this message: Chuck in The Real Blogger Status has written an excellent description of
how to do this.
What Labels aren't - but appear to be:
Many people think that Labels are a way of actually putting Posts into pages. However the Posts aren't actually moved around. The labels-screen is just a way of viewing a smaller-than-usual group of Posts, and can
make it look like you have put your posts into sub-pages.
Making multi-level categories:
Currently, Blogger only supports one level of grouping. The only way you can make sub-groups of Labels is to add two categories to each post - one for the "major" category, and one for the "minor" category
For example you might use labels like these
| Major category: | Minor categories: |
| Recipes: | Sweet, Savory, Wheat-free |
| Party-games: | ice-breaker, run-around, silent, outdoor |
| Music: | lively, soft & gentle, traditional, instrumental |
Each post would need to have at least one label from the major category, and one from the minor categories.
If you do this, you need to be clever about adding two levels of gadget, with only a selected group of labels shown in each gadget. You might even need to edit your template, to only show certain gadgets in certain situations.
Related Articles:
Posts, Pages and NavigationSetting what goes on the Home PageEditing your blog's template: advantages and disadvantagesMaking it look like you have put your posts into pages.