Getting started
Before you do anything else, check that you've considered the issues involved with advertising on your blog, and signed-up with Chitika.
Log on and choose setup:
To get the HTML/Javascript code for an ad-unit from Chitika, log on to the advertisers programme, and choose AdSetup / Chitika Premium from the tabs:
Unlike AdSense, Chitika does not currently store the ads you have generated before, so each time you want the ad-code you need to go through the steps and generate it.
You could just copy the ad-code that you used previously, however it may be best to get it from the official site each time: if you just keep re-using old format code, you'll never get the advantage of any new features they introduce, and eventually your old code may become unsupported.
Start the generation process:
Press Get Code
Choose the size from the drop down box, and wait a moment for the system to show you a sample ad in that size.
To help you choose, there is also a link which opens a new window showing you the sizes.
Chitika has a very wide range of available sizes (although you may be asked to use a different size in the next step if you want to use the Backfill option - keep reading for more info on this.)
Do remember that your readers will have many different screen sizes and resolutions, and default font sizes: don't assume that they will all see your blog the same way you do - ie, don't try to be too clever about choosing an ad-size that perfectly matches a block of text, because your readers won't necessarily see if that way. I'm going to write a longer article about this one day.
Click Continue to Next Step
Choose a Fallback option:
This is what is shown to readers who don't get Chitika ads.
The Chitika screen suggests that it's possible to show AdSense ads as an alternative, by putting the HTML for the alternative into a text file. I'm currently searching for a way to host text files that can hold the code for and AdSense ad that could be used in this way; so far, Google Docs and Scribd don't work for this purpose, because when the "text file" is opened it shows their pretty header first. I'm also sceptical about whether the Javascript that's inside an AdSense ad unit counts as "plain HTML" which is what is supposed to be in the text file. I will update this article if I find a way to make this work, as it could be a very nice feature to have.
Currently, I'm generally using "collapse" for the fallback option (ie users who don't see Chitika ads don't see anything, and no space is used), or occasionally Chitika Backfill (non-targetted ads) when I want readers to be aware of the ad. (For example, underneath the article summary in my Chitika overview article.)
If you choose Fallback, you will get a warning screen, making extra sure that you understand the consequences - you need to tick the "I understand ..." box before you can continue from this.
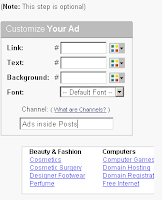
Customise the colours and enter a channel:
| This step is optional: an example of the type of ad you get if you don't choose any colour values is shown to the right of this paragraph. I don't know if Chitika chooses colours based on your layout, or (more likely) if it just uses default colours. You can either enter the hex-code, or choose a shade from their colour picker. | |
If you want your ad colours to blend with your blog colors:
| |
If you want to monitor your ads progress with a channel, you need to enter the channel name here: the system doesn't show you a list of existing channel names, so you have to remember what values to use (or not use, if you want a separate channel for each ad).
Click Continue to Next.
Put the code into your blog, the same way you would add any other 3rd party code.
Related Articles:
Advertising on your Blog - things to consider
Putting HTML from other websites into your blog
Chitika Overview - background information about the Chitika advertising programme.
Extra customisation of Chitika ads






0 comments:
Post a Comment